Having worked in Canvas for just a little while, its insidious pedagogy is beginning to reveal itself.
Above all, Canvas’ appearance is designed to evoke simplicity, like Google’s Search page. The fonts are large, friendly, sans serif. There is plenty of white space, implying rest, with no need for cognitive agitation or disturbance.

The language for instructions and content regions uses short words at the second-grade level, which is more reassuring than complex instructions. This implies that this will be easy, no need to fear the system.
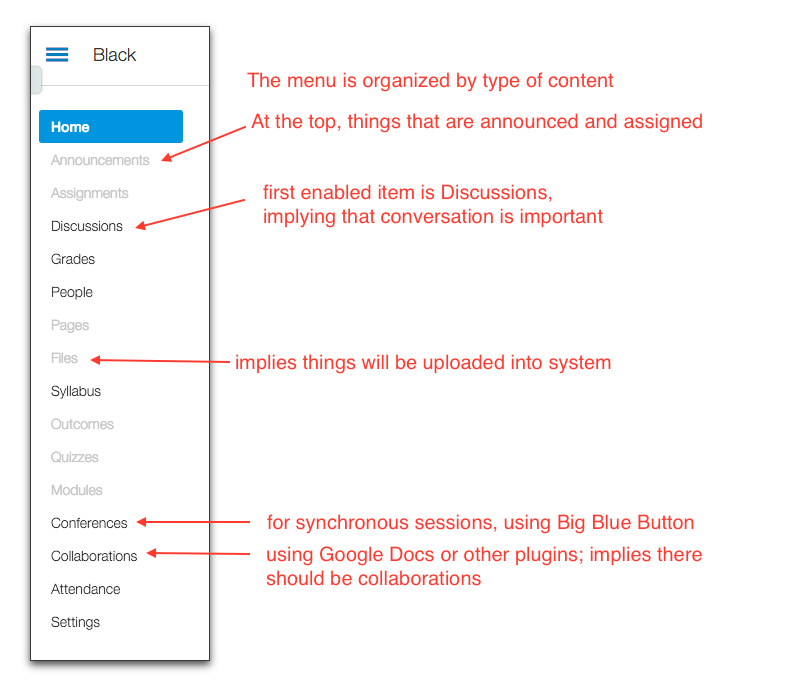
The default left-hand menu, which cannot be moved or removed, makes it clear that certain elements are expected and that they are meant to be organized by type:

This type-centered pedagogy is enforced by design that does not permit any of the menu items to be changed, only disabled. Once on the DL, they never disappear. But neither can they be edited to prevent a long list of disabled mistakes.
You can create new pages or even external URLs as menu items, using the Redirect App, but it takes multiple clicks and multiple saves and is quite tricky (thus my long DL). The implication of so many steps is that doing this should not be standard operating procedure.
Notice that some pages cannot be disabled, only hidden (Discussions, People). This implies it is wrong not to want those items, that you should reconsider.
Getting back to the navigation: if you don’t like the content organized by type, and would prefer an interactive syllabus (like Moodle’s weekly design), you’d use Modules. The Modules page lets you organize all the class items within subheadings. These headings and all the links are bold text, with no provision for adding images (though you can apparently substitute icons if you know what you’re doing). The list of links is in forest green text and is spectacularly ugly, suggesting one wouldn’t want it to be a landing page – wouldn’t it be better to go back and do everything by type instead?

The Quizzes use test banks for creating variety (i.e. 50 questions in the test bank, using 10 randomly on each quiz), but items changed in the banks don’t change in any quizzes that have already been created. Created quizzes are thus intended to be static.
Each question in a quiz must be worth at least one point, and increase in whole numbers only. You cannot take a batch of questions and combine them into a single quiz of, say, 10 points, which might make each question worth .35 points, for example. This implies that quiz questions should be simple, each worth numbers that are easy to add up.
There are few areas where students can take control, and most of these are outside the actual LMS (like in Google Docs). Crocodoc is available for the instructor to annotate student work, but not for students to annotate together. This implies that the instructor is supposed to control all class elements that are inside the system.
Of interactive elements, only Discussions are actually inside the system. The posts are somewhat nested. This implies there should be replies to posts, but the large font size and huge amounts of white space, and the fact that the Discussions page itself is a long list of links, imply that there should be multiple discussions, on different topics or for different times, rather than one large discussion area.
Going outside the system to collaborate and meet synchronously implies these are unusual things to do. They require additional log-ins to places people might not be comfortable with, like Google. There are many “Apps” that can be linked into the class in such a way. Many require not only additional log-ins but additional payments. This implies that such places are special, unusual, perhaps dangerous.
Adding media to a post offers few options. To add media to a post, you may either record a video or audio file right then, or upload a media file. This implies that you should be using some talking head video, or have your video in computer-based files, rather than on the open web.
Confused? Assistance is available. On the top of the first page when you go into your new course is an offer of help setting up. This leads you to a list of steps:

The list implies that you should import content if you can, then add assignments, students, and files. Then decide which items on the menu you want to use. Customize your home page, set up a calendar, add TAs (how lucky are you to have these?), then publish. There is no discussion of your objectives or your pedagogy on these helpful steps. Really, you aren’t meant to think about all that, just put all your stuff in the right place so students can find it.
In the 2013 article The Predatory Pedagogy of On-Line Education , anthropologist Brian McKenna uses an investor conference for Instructure (makers of Canvas) to highlight problems with LMSs and online education. This caught my eye:
The stakes are incredibly high. But most faculties across the country seem in the dark. “Pedagogy as an intellectual, moral and political practice is now based on measurements of value derived from market Competition,” argues educational theorist Henry Giroux, “Mathematical utility has now replaced critical dialogue, debate, risk-taking, the power of imaginative leaps and learning for the sake of learning. A crude instrumental rationality now governs the form and content of curricula, and where content has the potential to open up the possibility of critical thinking, it is quickly shut down. This is a pedagogy that has led to the abandonment of democratic impulses, analytic thinking, and social responsibility.
It is not the case the one cannot create constructivist or connectivist pedagogies, or design explorations or learning adventures, in Canvas. I intend to spend much of the next year doing exactly that. But the design of the system does not encourage it. The system strips code entered into its pages, won’t display elements it doesn’t like from outside URLs, and makes embedding tricky and difficult. In the Canvas Community, there are hundreds of requests from faculty and instructional designers to add features that have long existed in other systems. While many of these features are managerial, at least as many concern aspects of opening up the system to greater customization, faculty control, and student leadership.
As I noted years ago in Insidious Pedagogy, LMSs each have their own internal pedagogy, based on the principles of their designers. The teachers who are most likely to be led by the default designs of these systems are instructors who are new to online teaching, or teaching with a pre-made course, or using few online technologies in their own lives outside their classes. More online teachers than ever fall into these categories. Like their students, they will prefer things simple and standardized so they can work more quickly rather than learn more. Thus will the critical pedagogy of faculty, which is so necessary for creating critical thinking in our students, be suppressed.
Thanks for this post, Lisa! When I realized that I could not rename things inside the system, I knew this was not going to be an LMS that I would feel comfortable with. Students are already bored to death (just ask them!)… so I really disagree with a strategy that wants to make all classes look EXACTLY the same. The module page is the best example of that (like in your screenshot): every single Canvas course I have looked at is mind-numbing because there is nothing, literally nothing, you can do to a module page to make it your own. Just this week I started working on the module pages I build for my students, a different page for each week. I’ve redesigned the weekly module to add a randomized image, along with a new way of arranging the assignments to try to make it more streamlined and help students grasp the logic of the workflow in the class. I wrote up a blog post about that here:
http://oudigitools.blogspot.com/2016/07/the-power-of-https-strikes-again.html
My goal is something very simple (a value I share with Canvas)… but also CREATIVE (as opposed to the sameness that governs Canvas’s basic design and deployment). The whole purpose of my class is to help students to see themselves as writers and to see writing, any kind of writing, as being a creative form of self-expression, with words being one of the tools they can use to “be themselves” in the world. Every semester, there are students who worry about taking the class because, they say, “I am not creative.” Or “I hate to write.” Or even “I hate to read.” Yep. And that is the result of years of schooling in which people have to set aside their creativity, not being allowed to read or write things that matter to them. When they do that long enough, they start to doubt their own creative powers. No wonder they hate to write: why write if you think you have no creative powers? And why read if everything you are told to read is boring?
But even if they have doubts about themselves as writers (at least at first), the students know that they are NOT the same as everybody else, and when they set up their blogs on the first day of class, they immediately start to customize the space: choose the colors, move things around, make their blog look “different” … and they do that not for a grade or for points; they do it because they want the space to be their space, to reflect who they are. So, the first time I “see” the students in my online class, it is by visiting their very first blog post… and already I can see how they are building their own space online, a space that reflects their choices. Just the opposite of the total sameness that pervades Canvas. I can’t imagine how it would be possible for the students to really get to know me or for me to get to know them in this monotonous space.
But then, I don’t expect to use the LMS for anything other than the Gradebook. And you already read about my trials and tribulations with the Canvas Gradebook yesterday! Today I will be spending probably about 7 hours manually changing the dates in the 210 declarations that make up one of my courses; thank goodness both courses have identical declarations so I only have to do this once and can then copy the course — and apparently Canvas does understand copying courses even though it seems to be clueless about copying quiz items. I used to have to do this with D2L also, years ago (although they finally came up with a mass edit feature that spared me this torture). Anyway, this is a familiar experience and I know what to do: the whole awful business is mindless enough that I can use my brain for something else while my fingers do the work, so I’ll listen to an audiobook (I just started Abbie Farwell Brown’s book of Norse myths retold; free at LibriVox!), while I go click click click click to change all those dates for Fall.
And on the subject of click click click, I cannot believe how Canvas makes students go through an extra “fear” click before they go to an outside link from the sidebar navigation. Here’s the alert they get (and which I cannot suppress); they ALREADY clicked on a link that I myself chose to put in the sidebar navigation. Why on earth should they have to click again? Awful.
http://imgur.com/BsXFbXz
Yesterday I learned there is an even more severe warning they get for clicking to go outside the system. I discovered this one by accident when using the student preview; I didn’t get the warning in the faculty view of the same link — only students get this warning. Faculty, apparently, can be trusted to click on a link… but students cannot. That makes me wonder how many extra protection layers are in there for students that we don’t even see unless we click on everything in the student preview mode. Yet another reason why I would hesitate to put any content in Canvas myself since I have so little control over the student experience of the space, with them not experiencing the same thing I do:
http://imgur.com/yDJs4KX
And about those imgur links: as I learned from a Canvas training last week at my school where I was enrolled a student, students cannot upload an image to the system! I had to use imgur to get images to appear in discussion board posts. I doubt students are going to want to go through that extra step… but if you want students to put images in posts, they either have to hotlink (eeek, not a good web habit) or use a service like imgur. Sigh again. Of course, I made it a point to include images in every discussion board post I wrote for the training course, just to remind people that one of the joys of the web is being able to use images. Screenshot from one of those posts: Growth Mindset Cat says “Make things happen.”
http://imgur.com/ain8RHr
Eeek, I didn’t even realize how long this comment had grown. I’ll go post in my blog. Thanks again for giving me a change to vent before I plunge into the date maelstrom this morning.
Yes, indeed, Laura.
I have gotten around some of the “click out” problem from the navigation menu by using only an SSL page (I had to figure out how to make the pages on my server SSL, but it was easy) and only clicking the box to add to Course Navigation. However, I have not tried it as a student.
Thank you so much for mentioning the uploading problem with images. My entire weekly primary source boards are students sharing images – it’s not optional. I took a look at the FAQ I made for Canvas last year to prepare for all this, and sure enough, I had to tell them to use the URL tab.
The whole experience is becoming one big workaround.
Yes, the magic of HTTPS has come to my rescue also. Do you use Reclaim Hosting? I was so happy for the SSL service they offer.
But even when it is an HTTPS page linked from the sidebar navigation, there is still an extra click students have to go through — at least in the way our campus installation is set up. If it is an internal link to an address inside the course, they see a “redirect” thing flash by, but they don’t actually have to click an extra click.
I couldn’t believe that the only way I could rename an area in Canvas is to create an LTI with a link to the page I want to rename. I don’t want students to go to the real landing page if possible (that right-hand sidebar is just lost real estate as far as I am concerned), so I created a “Homepage” link with the LTI that goes to the homepage of the Pages area (where I embed my announcements blog), and then I made a subdomain redirect so that I can quickly link to it and hopefully get students in the habit of thinking about it this way also: India.MythFolklore.net and Myth.MythFolklore.net. Even if the students don’t use those shortened URLs, they will be useful for me!
And yes, I remember about how you have students work with images, and how much they value that part of the class. You might enjoy this experiment I did thanks to Bucky Dodd and Rob Reynolds who have been offering some great course design sessions this semester; the challenge was to build a community gallery for images. I opted for an IFTTT-Inoreader solution that I am going to be able to use this Fall. I’ve been testing it myself this summer, crossposting to Pinterest and to a Tumblr. The Pinterest solution seems to be working the best (image resizing is kind of hinky in Tumblr)… and I included instructions on how to display the gallery in Canvas, not that I have any interest in doing so, but there are going to be plenty of faculty at my school who aren’t going to be interested in a non-Canvas centered solution:
http://anatomy.lauragibbs.net/2016/06/lem-community-portfolio.html
And now… I need to go plunge into the date-change abyss.
When I link the HTTPS page using Redirect from the sidebar, it flashes Redirect and shows the page inside the shell. Click Interactive Syllabus link here: https://canvas.instructure.com/courses/1033278. However, I am using Canvas’ free shell. I better check it inside our system, huh? [Update: Yes, it does work in my college’s installation, though I have to be extremely careful (all pages inside pages must be https also, etc.]
I stand in awe of your amazing workarounds!